
Медиа о рынке онлайн-обучения
от GetCourse и экспертов рынка
Тренды в дизайне обучения: как создать привлекательный и эффективный интерфейс

Когда речь идет о восприятии образовательного материала, эстетика играет не последнюю роль. Хорошо продуманный дизайн курсов делает их визуально привлекательными и помогает эффективнее усваивать информацию.
Кроме того, мы живем в эпоху ярких визуалов и быстрого доступа к информации, поэтому при создании дизайна стоит учитывать требования и тренды, которые диктует рынок, чтобы привлечь учеников и удерживать их внимание.
Но дело не только в красоте. Главная задача дизайна — сделать ваш курс удобным.
Например, при разработке дизайна нужно учитывать, где находятся распространенные элементы курса — кнопка входа в аккаунт, контакты и цены в меню навигации, — в первую очередь пользователь будет искать информацию там, где он привык это делать.
Дизайнеры GetCourse рассказывают, на что стоит обратить внимание в первую очередь при создании курса.
Креатив — хорошо, актуальность — еще лучше

Креативный подход в дизайне важен, но в 2025 году адаптивность и функциональность дизайна стали чуть ли не важнее, чем его эстетические качества.
Конечно, креативность в дизайне вдохновляет и формирует первое впечатление о продукте. Однако, если этот креатив не подкреплен практическим удобством, он рискует не найти отклик у целевой аудитории.
Представьте, что вы купили новый и невероятно красивый смартфон: вы принесли его домой и безуспешно пытаетесь найти кнопку включения. Потратив полчаса, вы устало сдаетесь. Впечатление о долгожданной покупке становится негативным: смартфон красивый, но пользоваться им попросту невозможно.
Все потому, что удобство главнее креативности.
То же самое касается и курсов от онлайн-школ. Сегодня пользователи обладают высокими ожиданиями и ищут не просто красивую картинку, но и удобство, интуитивную работу интерфейса и высокую степень персонализации учебного материала.
Поэтому при создании визуалов курса не стоит ориентироваться только на тренды — к примеру, обязательно оформлять все в популярном стиле Corporate Memphis. Хороший дизайн — тот, который поможет вам донести нужную информацию до пользователя, а все остальное — второстепенно.
Разберем самые распространенные ошибки при разработке дизайна для курсов. Если говорить о визуале, это:
Слабая контрастность цветов. Например, фон выбран красным, а текст — оранжевым. Из-за этого текст будет сложно прочитать, а значит, и пройти курс в целом. Чтобы исправить это, выберите контрастный и базовый цвета: черный и белый, красный и белый и так далее. Сделайте фон базовым (например, белым), а текст — контрастным (черным, красным).
Слишком много цвета. Из-за обилия цветов пользователю будет сложно найти акцентные блоки — самое важное, на что ему стоит обратить внимание. Выберите 3-4 главных цвета: один для фона, второй — для текста, третий — для акцентных блоков и кнопок, на которые нужно обратить внимание.
Плохая структура. Большие стены текста отпугивают читателя, постарайтесь разбавлять их либо блоками, либо иллюстрациями. Однако помните, важно не перестараться: блоки должны быть сбалансированными, а иллюстрации должны быть наполнены смыслом. Разбейте текст на подзаголовки с иллюстрациями, так ориентироваться в курсе станет куда проще.
Рассказываем, как сделать визуальную часть курса не просто красивой, но еще и понятной.
Выберите классику, с которой никогда не прогадаешь

Рынок онлайн-образования стремительно развивается, и каждый день появляются новые платформы и курсы. Они могут отличаться в визуальном стиле, но основой для дизайна остаются решения, проверенные временем. При этом обращение к классическим методам дизайна часто оказывается более мудрым и эффективным решением.
Рассмотрим несколько актуальных и классических трендов, которые помогут сделать ваши курсы эффективными.
Грамотный выбор шрифтов и иерархия текста
Один из основных элементов дизайна — это шрифты. Они должны быть не только красивыми, но и легко читаемыми. Хороший шрифт способен улучшить восприятие информации и сделать обучение комфортным.
Используйте различные размеры и начертания для создания четкой иерархии текста. Это поможет вашим студентам легко ориентироваться в материале и находить нужную информацию.
Если вы не разбираетесь в типографике, сделайте ставку на стандартные шрифты — это выигрышный вариант. Среди таких шрифтов мы советуем Playfair Display, Muli, Noto Sans и PT Sans. Тогда пользователю будет легко воспринимать материал вашего курса.
Лучший вариант — использовать один шрифт, а для подзаголовков и акцентных блоков выбрать тот же шрифт, но с разными вариантами начертания.
Если хочется использовать декоративные шрифты — изящные, но непростые, — посмотрите советы от арт-директора GetCource в Телеграм-канале: здесь собраны 8 шрифтовых пар, которые идеально подходят друг другу.
Помните: нужно соблюдать авторские права на использование шрифтов. Не скачивайте шрифты из общего доступа: часто они выкладываются на пиратских сайтах. Убедитесь, что выбранный вами шрифт находится под бесплатной лицензией — SIL Open Font License, Apache или Creative Commons.
Если вы выбрали платный шрифт, лицензия, под которой тот распространяется, должна быть проверена перед коммерческим использованием.
Контрастные цвета для привлечения внимания
Использование контрастных цветов — еще один классический и актуальный принцип.
Выделяйте ключевые элементы: кнопки действий, заголовки и важные заметки. Так вы удержите внимание студентов и повысите их вовлеченность. Для этого вам понадобится немного художественного чутья, чтобы сбалансировать цвета, но результат определенно стоит усилий.
Используйте яркие, но ненавязчивые элементы для выделения важных разделов или кнопок. Настройте яркие, к примеру, красные или оранжевые, кнопки регистрации и покупки. При этом важно избежать перегрузки интерфейса: он не должен быть слишком пестрым.
Если вы боитесь не угадать с цветами, используйте готовые подборки палитр для дизайнеров. Или посмотрите, какие цвета используют бренды, которые вам нравятся: как выглядят проекты известных брендов, сайты IT-гигантов и рекламных агентств.
Если вы решили подобрать собственные цвета, избегайте сложной палитры и сделайте выбор в пользу простых оттенков. Дело в том, что сложные цвета — к примеру, цвет бедра испуганной нимфы в паре с люминесцентно ярко-оранжевым — так же сложно комбинировать между собой, чтобы пара выглядело эффектно. Лучше выбрать стандартные цвета, они будут куда проще восприниматься пользователем — например, белый, черный и красный.
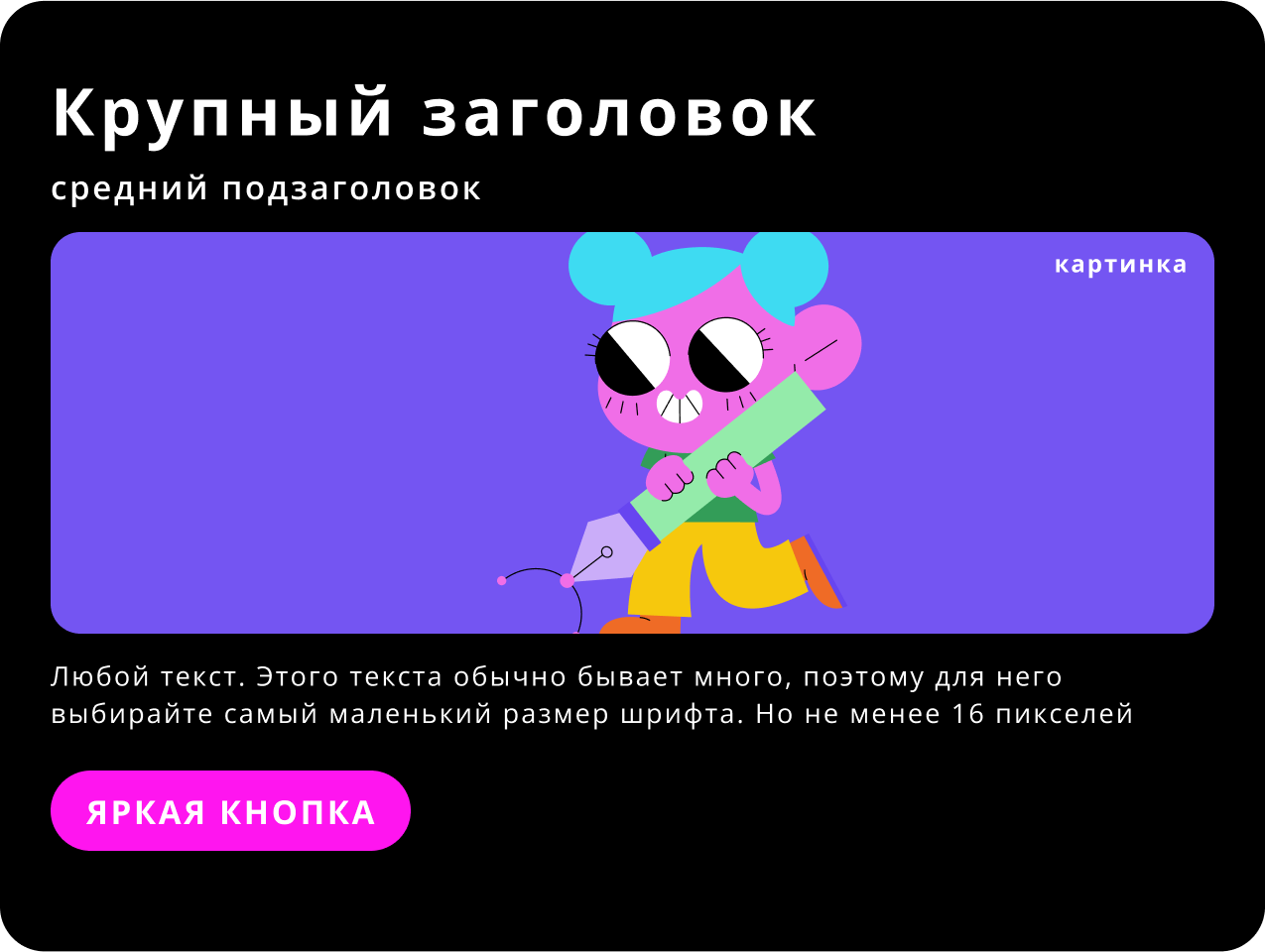
Визуальная иерархия
Правильно организованная информация с помощью заголовков, подзаголовков и визуальных маркеров поможет студентам легко ориентироваться в материале и быстро находить нужную информацию.
Визуальная иерархия помогает пользователю быстрее ориентироваться в информации и сосредоточиться на главном.
Как это реализовать:
Используйте крупные заголовки и подзаголовки.
Выделите ключевые элементы цветом и размером (например, кнопка «Начать урок» должна быть крупнее других элементов и отличаться акцентным цветом).
Используйте иллюстрации, инфографику и анимацию для объяснения сложных тем.
Добавьте прогресс-бар для отслеживания хода выполнения курса.

Минимализм
Чистые линии, минимальное количество текста и ненавязчивые графические элементы создадут спокойную атмосферу, способствующую концентрации. Минималистичный подход позволяет студентам сосредотачиваться на самом важном — обучении.
Помните, что качественный дизайн должен быть интуитивно понятным. Если интерфейс перегружен элементами или требует длительного времени на изучение, пользователь может быстро потерять интерес.
Что важно учитывать:
Выберите минималистичный дизайн без излишних декоративных элементов.
Следите за четкой структурой страниц и логичным расположением кнопок на страницах.
Настройте удобное меню и систему поиска по курсу.
Выберите контрастные, но не агрессивные цветовые схемы, которые не утомляют глаза.
Интерактивность
Современный студент жаждет вовлечения. Используйте элементы геймификации, тесты и интерактивные задания, чтобы сделать процесс обучения более захватывающим. Это не только удержит внимание, но и сделает обучение более эффективным.
Геймификация — это использование игровых механик в неигровом контексте. В онлайн-обучении она помогает мотивировать учеников проходить курс до конца, повышает вовлеченность и делает процесс обучения более увлекательным.
Вот несколько механик, которые помогут вовлечь студентов.
Система прогресса и мотивации
Когда ученик видит свой прогресс, ему проще продолжать обучение. Это могут быть:
Очки за выполнение заданий.
Бейджи за достижение определенных целей.
Уровни, которые повышаются с прохождением уроков.
Прогресс-бар, который показывает, сколько материала уже освоено.
Элементы соревнования
Соревновательный дух стимулирует учеников учиться активнее. Вот, какие механики работают эффективнее:
Таблицы лидеров, где отображаются самые активные пользователи.
Индивидуальные и командные челленджи вместе с экспертом.
Временные задания (например, пройти тест за 24 часа, чтобы получить бонус).
Механики вознаграждения
Геймификация работает эффективнее, если ученик чувствует, что его усилия приносят награды. Что можно использовать:
Доступ к дополнительному контенту за выполнение заданий.
Виртуальные валюты и награды (например, звезды, монеты, гетрубли).
Специальные скидки или бонусы для активных учеников.
Интерактивные элементы
Чем больше ученик взаимодействует с курсом, тем выше его вовлеченность. Примеры интерактивных решений:
Квесты и сюжетные задания, где ученик сам влияет на развитие событий.
Симуляции и ролевые сценарии для отработки навыков.
Интерактивные тесты с элементами геймификации (например, викторины с разными уровнями сложности).
Адаптивный дизайн
Ваши курсы должны быть доступны на различных устройствах — от ПК до смартфонов. Адаптивный дизайн, то есть дизайн, подстраивающийся под разные устройства, обеспечивает комфортный доступ к материалам в любом формате, что значительно увеличивает вовлеченность студентов.
Ученики обучаются с разных устройств, поэтому важно, чтобы платформа была удобной как на ПК, так и на мобильных телефонах.
Пользуйтесь принципом Mobile First. Все большее число пользователей проводит время в Интернете при помощи мобильных устройств, поэтому сайт на них должен корректно отображаться и быстро грузиться в первую очередь.
Ключевые моменты:
Интерфейс должен автоматически подстраиваться под разные экраны.
Предоставьте студентам возможность изменения настроек курса. Например, поставить темную тему или выбрать удобный для них размер шрифта.
Подберите персонализированные рекомендации по контенту на основе прогресса ученика.
Чтобы попасть в тренды, узнайте предпочтения своей аудитории

Чтобы действительно попасть в тренды, важно понять, какой дизайн любит ваша аудитория. К примеру, если курс ориентирован на молодежь, стоит выбрать динамичные анимации, яркие цвета или внедрение геймификации. Если же аудитория более зрелая, лучше использовать спокойные, нейтральные оттенки и более строгие элементы.
Чтобы узнать, что нравится студентам, проведите исследование или опрос среди участников курса. Важно, чтобы дизайн был не только современным, но и удобным для вашей аудитории.
Еще больше практических советов: правила оформления уроков
Правильное оформление — ключ к созданию комфортной атмосферы для обучения. Вот несколько дополнительных рекомендаций, которые сделают курс еще удобнее:
Кнопка и форма оплаты. Если ваш курс платный, не забудьте сделать процесс оплаты простым и интуитивно понятным. Кнопки должны быть заметными, но не агрессивными. Процесс покупки должен быть максимально ясным, с четкими указаниями, что пользователю делать дальше. Предоставьте несколько способов оплаты для удобства пользователей.
Контент в правильном формате. Видеоуроки, тексты и изображения должны быть оптимизированы для быстрой загрузки и качественного отображения. Если курсы содержат много медиа (картинок или видео), используйте легковесные форматы файлов и следите за их качеством.
Система обратной связи. Предоставьте студентам возможность легко задавать вопросы или получать помощь. Сделайте чат или форму обратной связи видимой и доступной.
Заключение
Создание привлекательного и эффективного интерфейса для онлайн-курсов требует внимательного подхода к сочетанию актуальных трендов и классических дизайнерских решений. Дизайн курса должен быть не только красивым, но и соответствовать ожиданиям пользователей.
Практичность и интуитивное взаимодействие обеспечат комфортное обучение и положительные результаты — как для студентов, так и для вас, как создателя курсов.
Следуйте рекомендациям этой статьи, и ваши курсы станут не только визуально привлекательными, но и по-настоящему эффективными.
18 февраля 2025 года

авторизуйтесь